Google Custom Search
> Programmable Search Engine를 이용하여 웹을 구성하면 매우 간단하게 구성되지만, 디자인을 커스텀할 수 없다..
> Google Custom Search 를 이용하면 디자인을 커스텀할 수 있다!
> 단점은.. 하루에 100 쿼리가 제한이고, 유료 전환 시 1000 쿼리당 $5다...
> 게다가 Google Custom Search JSON API는 유료모드에서도 하루 10000쿼리 제한이 있다.
> 단, 사이트의 제한이 있는 Custom Search Site Restricted JSON API는 유료모드 시 쿼리 제한이 없다.
먼저, Google Custom Search를 구성하려면 Programmable Search Engine을 구성해야 한다.
개념으로 보자면, Programmable Search Engine은 검색엔진을 설정하는 '엔진모음집' 이라고 생각하면 편하다.
Google Custom Search에서는 검색할 때, Programmable Search Engine의 고유 값과 발급한 Key값을 넣어서 검색을 한다. 이 때, Programmable Search Engine에서 검색엔진을 여러개 구성할 수 있다.
가령 예를 들자면,
Programmable Search Engine에서
1. PSE 엔진1 = 네이버, 구글
2. PSE 엔진2 = 웨이보, 바이두
3. PSE 엔진3 = 야후재팬, 빙
이렇게 엔진을 구성할 수 있다.
그러면 각 Google Custom Search에서는 검색할 때, 1번 엔진의 값을 넣고 사용하면 PSE 엔진1을 기준으로 검색한다.
# 1. Programmable Search Engine
https://programmablesearchengine.google.com/controlpanel/all?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
위 URL에서 Programmable Search Engine을 추가/수정/삭제 등 관리를 할 수 있다.

위 그림은 나의 검색엔진 목록이며 [추가] 버튼을 클릭하면 새 검색엔진을 만들 수 있다.

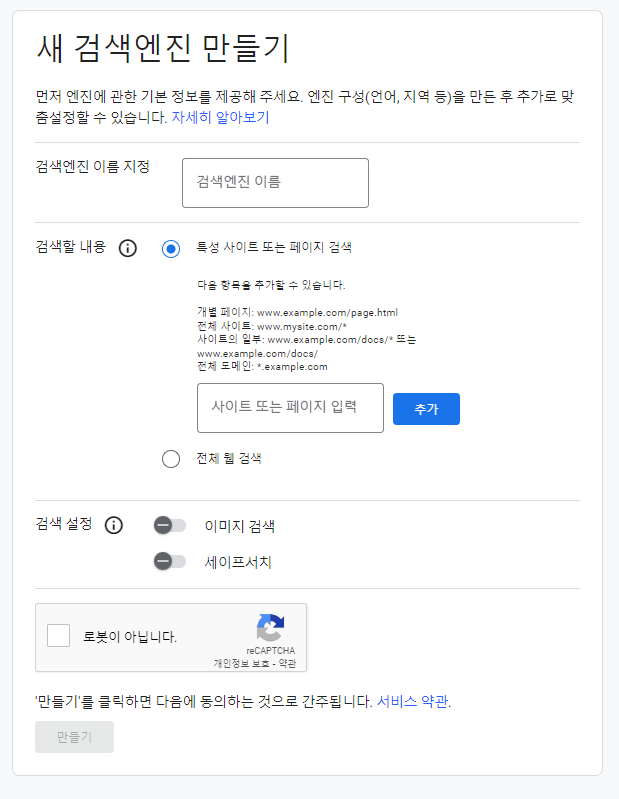
검색엔진의 이름은 예쁘게 잘 적으시고,
검색할 내용란에서는 특정 사이트 또는 페이지 검색과 전체 웹 검색이 있다.
1. 특정 사이트 또는 페이지 검색 >> Custom Search Site Restricted JSON API에서 사용됨.
2. 전체 웹 검색 >> Custom Search JSON API에서 사용됨.
만약 naver의 검색을 수집하고 싶다면,
naver.com 으로 등록하면 ... 검색 안된다.
Why? 네이버에서 검색한 후 url을 보면 안다..
search.naver.com로 되어 있을 것이다.
그렇기 때문에, search.naver.com로 설정하거나, *.naver.com로 아스타리스크를 주면 된다.
# 2. Google Custom Search
이하. Custom Search JSON API, Custom Search Site Restricted JSON API
https://console.cloud.google.com/welcome
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
위 사이트에서 앱을 등록하면 된다.

테스트할 경우에는 그냥 위 내용 그대로 써도 무방하다.
만들고 나서 프로젝트 메인 화면에서 검색을 하자..

선택하면 아래 화면이로 이동한다.

사용버튼을 클릭하면 화면이 이동되면서 아래처럼 보이게 된다.

할당량 탭을 선택하면 아래 처럼 사용량을 확인할 수 있다. 오늘 번써 11%나 썼구나..

자.. 이제 Custom Search API의 Key를 받아야 한다.
Key는 아래 참고하면 된다.

위로 찾아가기가 어렵다 싶으면, 아래의 URL로 가면 된다.
https://developers.google.com/custom-search/v1/introduction?apix=true&hl=ko
Custom Search JSON API: 소개 | Programmable Search Engine | Google for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Custom Search JSON API: 소개 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이
developers.google.com
간편하게도 키 가져오기라는 버튼이 존재한다.

키 가져오기를 눌러보면 안다.
헉 모른다고???

여기까지가 설정에 속하는 가이드!
'Web' 카테고리의 다른 글
| video 태그에서 썸네일이 나오지 않는 증상 (feat. 아이폰(ios) 계열에서만) (0) | 2023.09.14 |
|---|---|
| 구글 커스텀 서치 (Google Custom Search JSON API, Custom Search Site Restricted JSON API ) 사용하기. JS로드방식 샘플제공. 페이지네이션구현. (0) | 2023.09.14 |
| Javascript- html2canvas (현재 웹화면을 스크린샷 찍어서 서버로?) (feat. java spring) (0) | 2023.07.12 |
| javascript - F12, 마우스우클릭, Ctrl+Shift+I 방어 (0) | 2023.05.22 |
| HTTP STATUS CODE (0) | 2023.05.10 |




댓글